
新科技速遞
發佈數碼內容成為了大部分企業宣傳,甚至是服務客戶的平台。以往,企業靠網頁發佈,但隨流動設備增加,又有不同顯示介面,甚至出現了類以桌面應用的單頁應用(Single-Page Application,SPA),即只動態改變內容的頁面,以往的內容管理系統(CMS),顯得有點過時。
不少內容管理基於WordPress或Drupal之類CMS,上述CMS一般集中服務網頁,隨著愈來愈多內容以流動設備存取,甚至穿戴式顯示及閱讀,以前CMS顯得臃腫,難以,又缺乏靈活性,加上PHP亦有本身先天缺陷,HTML及CSS亦未必合適所有介面,不少開發人員轉而利用無頭CMS(Headless CMS),向不同前端設備發佈管理內容。
雖然,新興HTML5語言好像無所不能,不過Facebook創辦人Mark Zuckerberg很早就發現了問題,表示Facebook最大錯誤,就是流動策略過於依賴HTML5上,應該投資在原生應用(Native applications),開發流動設備的使用者介面。
原生技術興起
後來,Facebook首先推出了React開發介面的工具,2015年又推出了React Native開發工具,可使用JavaScript和React Native元件開發跨平台流動應用,React Native提倡元件化開發,即提供封裝好元件,元件相互嵌套件,再形成新元件。React開發工具獲得了肯定,基於JavaScript的前端工具,亦如雨後春筍。
Facebook推出React,Google則開源了Flutter流動跨平台開發框架。Flutter 與 React Native均以不同的方式實現跨平台開發,一次過作跨平台開發,比單以原生開發及測試,一般節省了超過4成時間。Google的Flutter 流動平台開發套件在中國亦相當流行,阿里甚至在Flutter框架上提供更多管理功能。
除了上述兩者,亦相繼出現開源Vue和AngularJS等開發框架,開發人員按不同前端介面的特性,選擇不同的框架開發應用。
前端客戶的改變,令內容管理概念逐漸出現變化,就是透過API連接發佈環境,以 API調整和更新內容,配合要求應用或技術。不少單頁應用SPA、流動應用、甚至新興發佈平台,類似語音助手和聊天機械人、智能家居電器、零售欄位顯示、電子標籤,都可能成內容的前端。面對太多發佈前端,開發方案也就各式其式,針對客戶的體驗,故此開發人員也不約而同,選擇了無頭CMS(Headless CMS)作解決方案 。
管理人員可重複使用來自單一儲存庫內容,再以上述不同工具開發,再發佈至網頁、流動應用及單頁應用SPA。
如果內容只是發佈到網頁,傳統CMS仍是不錯選擇,不過如果有太多流動用戶和其他通道,則從無頭CMS單一儲存庫,就可獨立管理每一個發佈的內容通道。不少廠商都推出了無頭CMS,無論網頁、流動應用,甚至是數碼顯示屏(Digital Signage)、IoT應用、簡單至LED顯示屏,均以工業標準REST API,甚至更有效率GraphQL 讀取數據,為眾多通道建立與更新內容,傳統CMS可降低內容交付速度,新一代CMS應運而生,例如Adobe Experience Manager Sites,就是無頭CMS的架構。

無頭CMS選擇眾多
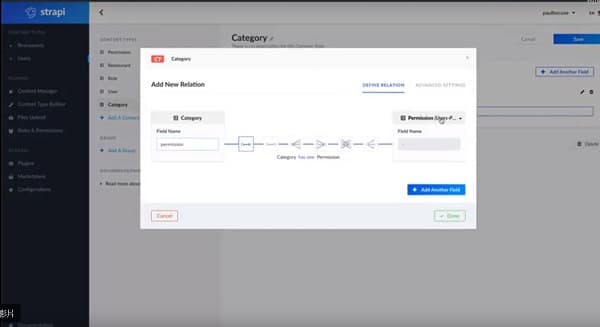
除了商業的CMS平台,亦有開源的選擇。以法國開發的Strapi為例,就也是無頭的CMS框架,最近非常流行,可快速提供後端的介面,支援多種資料庫存儲,又基於Node.Js開發,只提供純Node.js的API,不包含任何用戶端的代碼,也就是只負責API,可以發佈到任何的前端,包括React、Vue、Angular。
Strapi是一個node.js基礎架構,只要雲端服務支援,就可託管Strapi node.js,不過Strapi並不支援類似App Engine的無伺服器架構,卻可支援大量的資料庫類型,可使用像mongolab的Strapi單獨託管數據庫;甚至PostgreSQL、SQLite、MySQL、MariaDB,或是雲端數據庫,類似Cloud SQL和AWS RDS等。
Strapi只為前端生成內容API,故可單獨託管前端代碼。當然,無頭CMS也可更精確分配資源,例如一台伺伺服器託管的Strapi,並以CDN託管了前端應用(例如是React Native)構建。通過這種方式,精確管理分配給應用的每個部分資源。
當然,無頭CMS對於維護網站的業務人員,當然有一定學習曲線。所以,即使WordPress也以JavaScript,重寫了管理軟件,以便發展無頭的WordPress,並且可發佈出WordPress REST API。當然,使用上述API也須學習JavaScript,然後再通過React打造元件發佈內容。
上述的混合CMS適合新舊各併的發佈通道,業務團隊可以WordPress,在成熟通道靈活操作,一面又可在新興通道,快速地重複使用內容。


